-
material-ui pickers, luxon 사용시 달력에서 일요일부터 시작되게 하기React 2020. 1. 13. 17:27
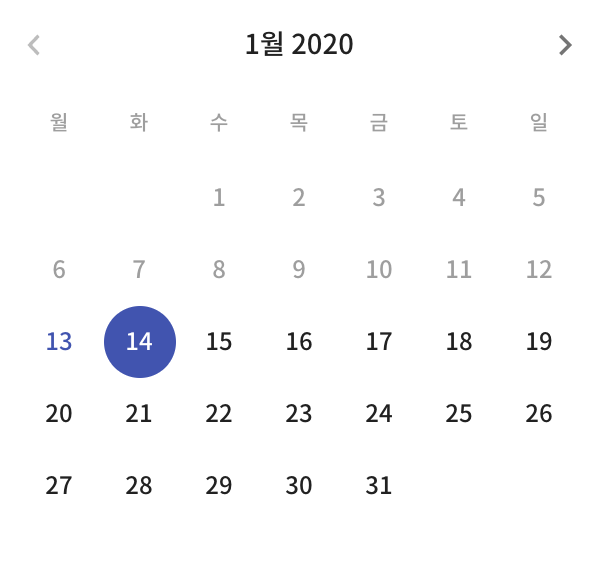
material-ui pickers 와 luxon 을 이용하여 picker 를 구현하면 날짜 선택시 월요일부터 시작하게 된다

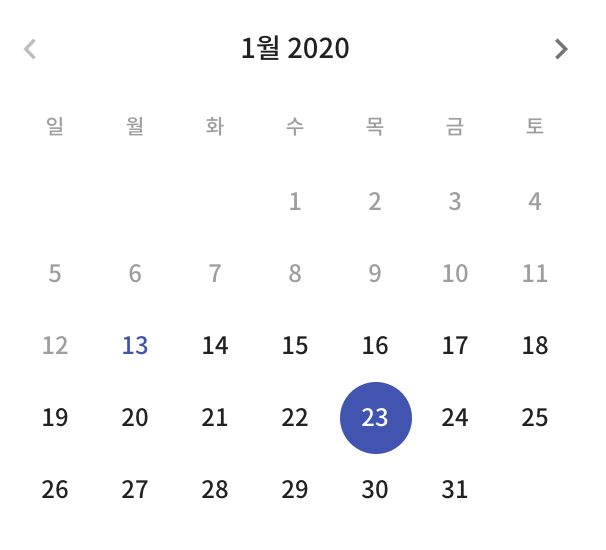
보통의 달력처럼 일요일부터 시작하게 하려면 LuxonUtils 를 상속하여 CustomLuxonUtils 를 생성하여 사용하면 된다.
class CustomLuxonUtils extends LuxonUtils { public getWeekdays(): string[] { const weekDays = LuxonUtils.prototype.getWeekdays(); const lastDay = weekDays.pop(); if (lastDay != null) { weekDays.unshift(lastDay); } return weekDays; } public getWeekArray(date: DateTime): DateTime[][] { // 달력 칸 수 계산 const {days} = date .endOf('month') .endOf('week') .diff(date.startOf('month').startOf('week'), 'days') .toObject(); let weeks: any[] = []; if (days != null) { new Array(Math.round(days)) .fill(0) .map((_, i) => i) .map(day => { return date .startOf('month') .startOf('week') .minus({days: 1}) .plus({days: day}); }) .forEach((v, i) => { if (i === 0 || (i % 7 === 0 && i > 6)) { weeks.push([v]); return; } weeks[weeks.length - 1].push(v); }); weeks = weeks.filter(week => { return ( week[0].hasSame(date, 'month') || week[week.length - 1].hasSame(date, 'month') ); }); } return weeks; } }
참고 자료
material-ui-pickers
luxon
https://github.com/mui-org/material-ui-pickers/issues/1270
https://codesandbox.io/s/material-ui-pickers-usage-demo-w9n8i반응형'React' 카테고리의 다른 글
React 주요 개념 (0) 2019.09.18